こんなクリエイターに見て欲しい
- UEFNで異方性反射を実装したい
- キラキラマテリアルの光沢を制御したい
- 虹色のイリデセント効果を作りたい
完成したもの
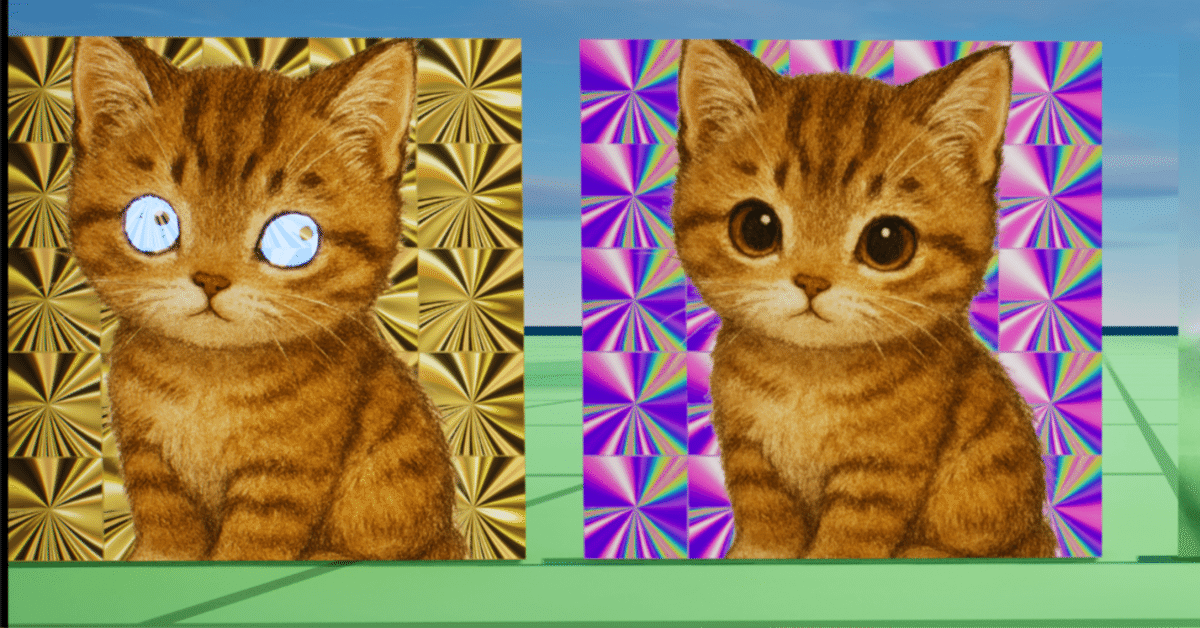
まずは完成サンプルをご覧ください。

金属的な異方性反射と虹色のイリデセント効果を組み合わせたキラキラマテリアルが完成します。TextureCoordinateノードを使用して5×5のパターンを作成し、個々のキラキラが独立して反射するように制御されています。光の当たる角度によって虹色のグラデーションが美しく変化します。
異方性反射キラキラマテリアルとは
異方性反射キラキラマテリアルとは、特定の方向に伸びる光沢とイリデセント効果を組み合わせ、個々のキラキラが独立して反射するように制御されたマテリアルです。
今回の記事では
- TextureCoordinateで5×5パターンを作成する仕組み
- Fracノードで繰り返しパターンを生成する方法
- タンジェントマップで異方性反射を制御する使い方
を解説していきます。
異方性反射キラキラマテリアルの作成手順
手順はこちらです。
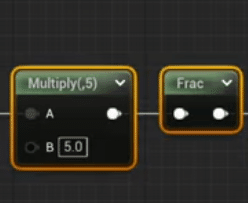
TextureCoordinateにMultiply(5.0)を接続して5×5の繰り返しパターンを作成します。これにより、1つのUVを25個の独立したセクションに分割できます。

Fracノードを使用して小数点以下の部分を取り出し、0-1の範囲でパターンを定義します。これにより、各セクションが同じパターンを繰り返すようになります。

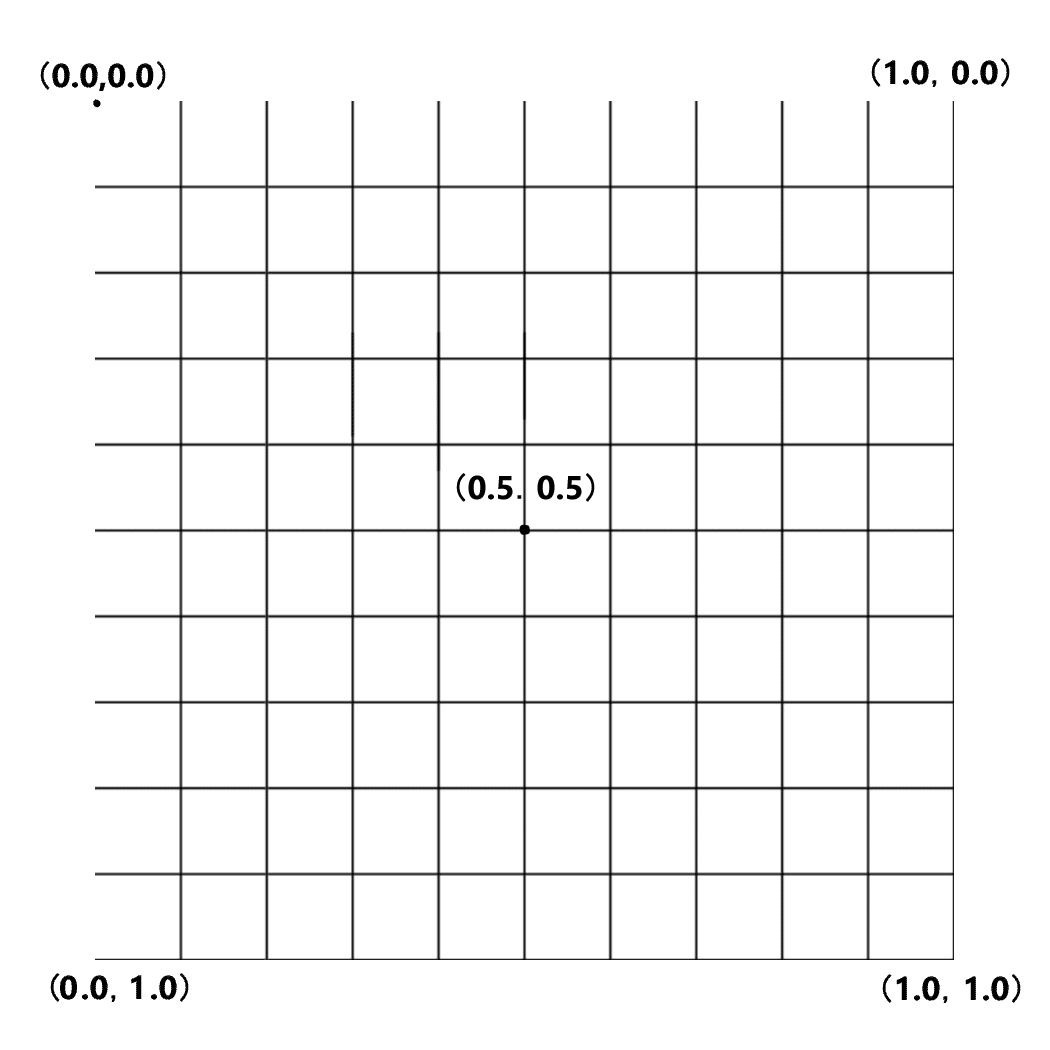
Subtract(0.5)を使用してUV座標の中心を(0,0)に移動します。これにより、ベクトル計算や距離計算がシンプルになり、パターン作成が容易になります。

SineとCosineを使用して方向ベクトルを計算し、R(横方向)とG(縦方向)に設定します。Normalizeで長さを1にして、方向情報として扱いやすくします。
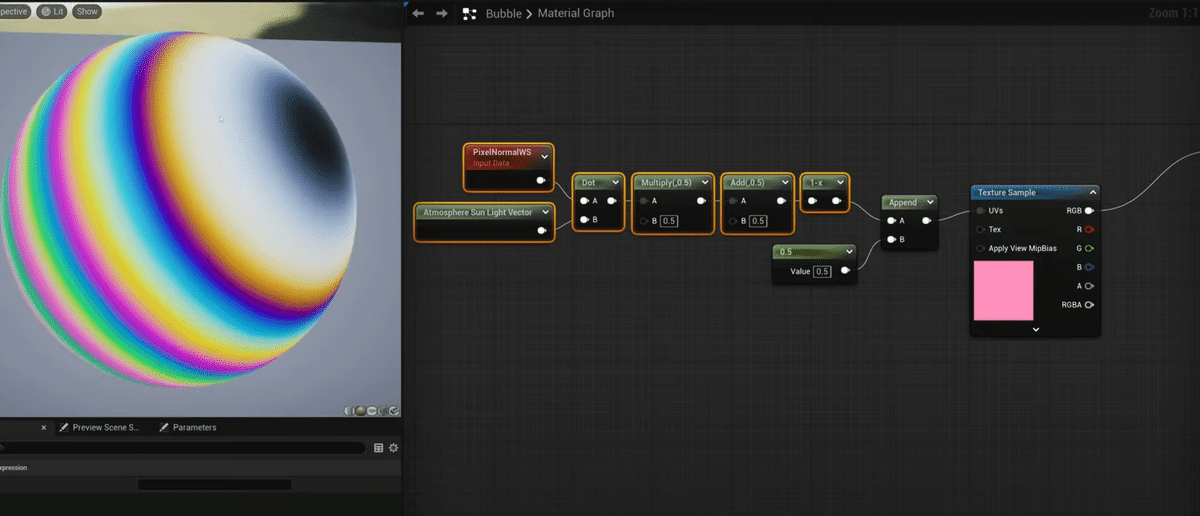
AtmosphereSunLightVectorとPixelNormalWSの内積を計算し、0.5を掛けてAddで0.5を足すことで0-1の範囲に調整。グラデーションテクスチャのSampler SourceをShared: Clampに設定します。

まとめ
今回はUEFNで異方性反射を使用したキラキラマテリアルの作成方法を解説しました。TextureCoordinateとFracノードを組み合わせることで、個々のキラキラが独立して反射する効果を実現できましたね。
習得したスキル
- TextureCoordinateでパターンを作成する方法
- Fracノードで繰り返しパターンを生成する方法
- タンジェントマップで異方性反射を制御する方法
以上です。
投稿者プロフィール

-
(株)ゲームガム 代表取締役社長 / Roblox開発スタジオ GameGum 責任者 / 現役大学院生 金属×ロケットの研究従事 / ゲーム配信Mirrativ 配信者 / 国内最大級メタバースクリエーター向けテックブログを運営。
「メタバースクリエーターと1兆円の経済圏を作る」ために活動中。Xのアカウントのフォロワーは2000人弱(2025年4月現在)
最新の投稿
 RobloxStudio2025年6月23日【初心者必見!】RobloxのCFrame完全マスターガイド
RobloxStudio2025年6月23日【初心者必見!】RobloxのCFrame完全マスターガイド RobloxStudio2025年6月23日【初心者必見】Robloxでプレイヤーハザードを作る方法
RobloxStudio2025年6月23日【初心者必見】Robloxでプレイヤーハザードを作る方法 RobloxStudio2025年6月22日【5分で読める!】Robloxレイヤード衣類アクセサリの作り方
RobloxStudio2025年6月22日【5分で読める!】Robloxレイヤード衣類アクセサリの作り方 RobloxStudio2025年6月22日【初心者必見!】Robloxカメラのカスタマイズ完全ガイド
RobloxStudio2025年6月22日【初心者必見!】Robloxカメラのカスタマイズ完全ガイド







ぜひ、応援の言葉をお願いします!