こんなクリエイターに見て欲しい
- UEFNでキラキラマテリアルを作りたい
- ノーマルマップの基本を理解したい
- 見る角度で変化するマテリアルを実装したい
目次
完成したもの
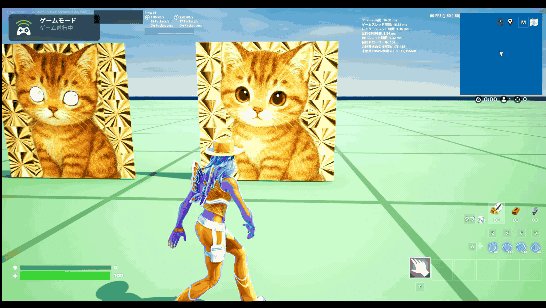
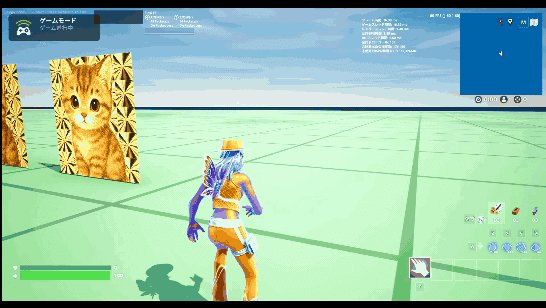
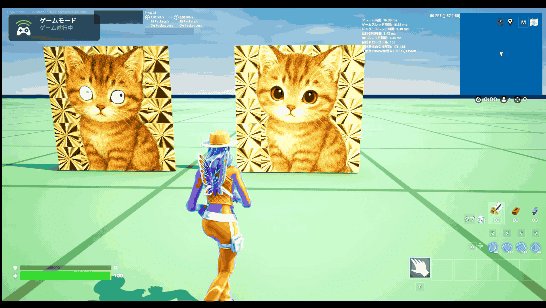
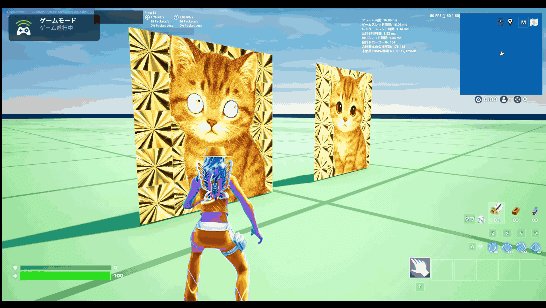
まずは完成サンプルをご覧ください。

カメラの視点を変えると、表面のグラデーションが動的に変化し、金属的な質感と相まって美しいキラキラ効果を演出します。MetallicとRoughnessの設定により、本物のキラキラカードのような反射を実現しています。
キラキラカードマテリアルとは
キラキラカードマテリアルとは、見る角度によって虹色に輝き、プリズムのような四角が並んで立体的に見えるマテリアルです。
今回の記事では
- CameraVectorWSで視点の角度を検出する仕組み
- PixelNormalWSで法線情報を取得する方法
- MetallicとRoughnessでキラキラ感を演出する使い方
を解説していきます。
キラキラカードマテリアルの作成手順
手順はこちらです。
STEP
極座標テクスチャの作成
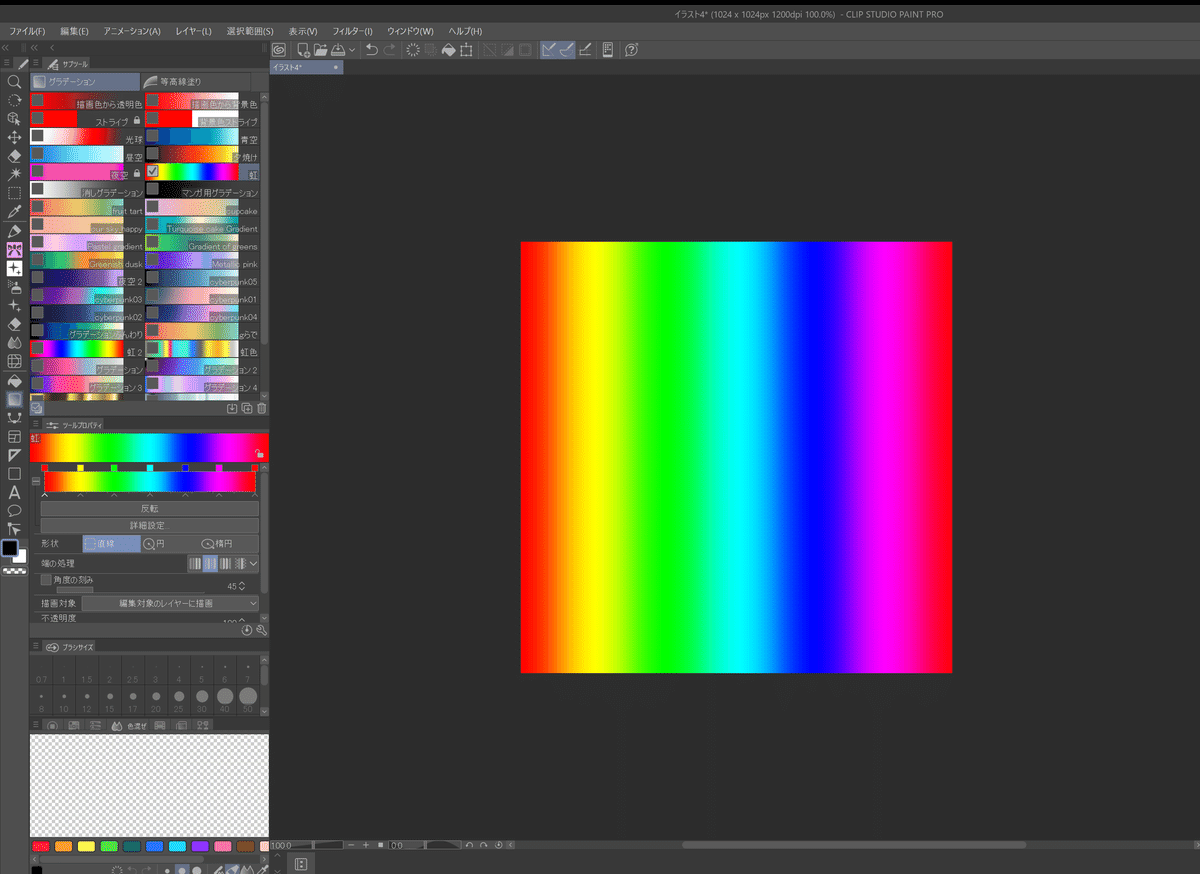
ClipStudioPaintで2の累乗サイズ(256×256等)のグラデーションを作成します。フィルター→変形→極座標変換で、直交座標から極座標を選択してテクスチャを生成しましょう。

STEP
ノーマルマップへの変換
作成した極座標テクスチャをNormalmap onlineなどの変換サイトでノーマルマップに変換します。これにより、表面の凹凸を疑似的に表現できるようになります。

STEP
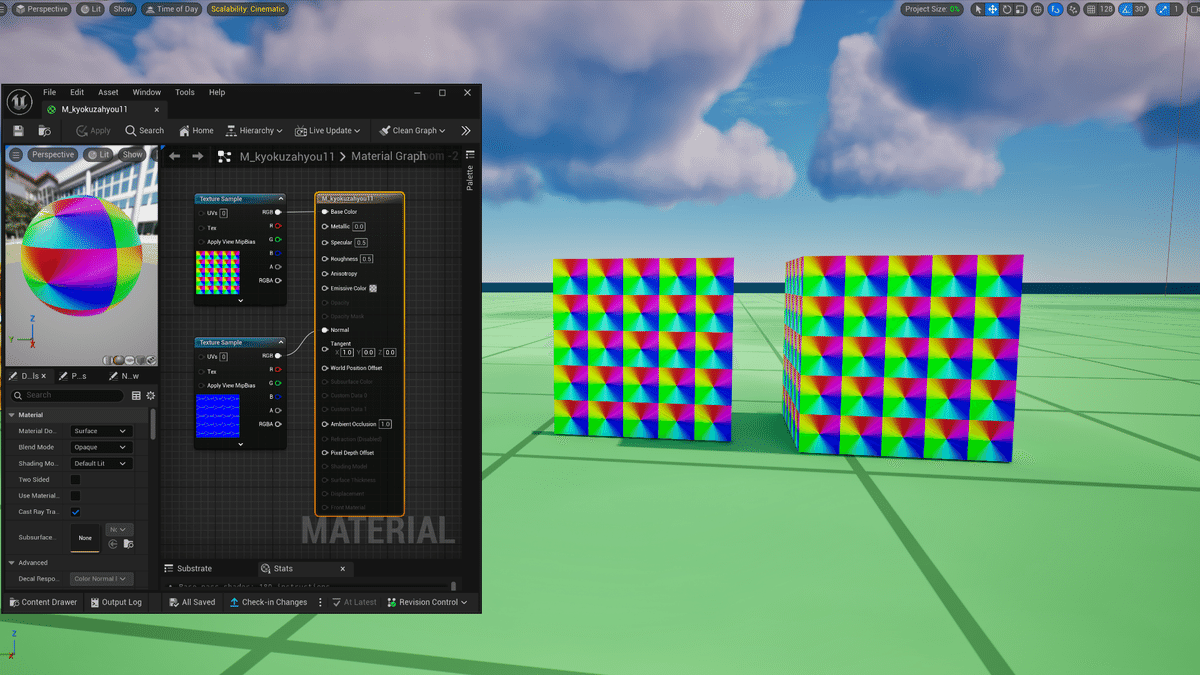
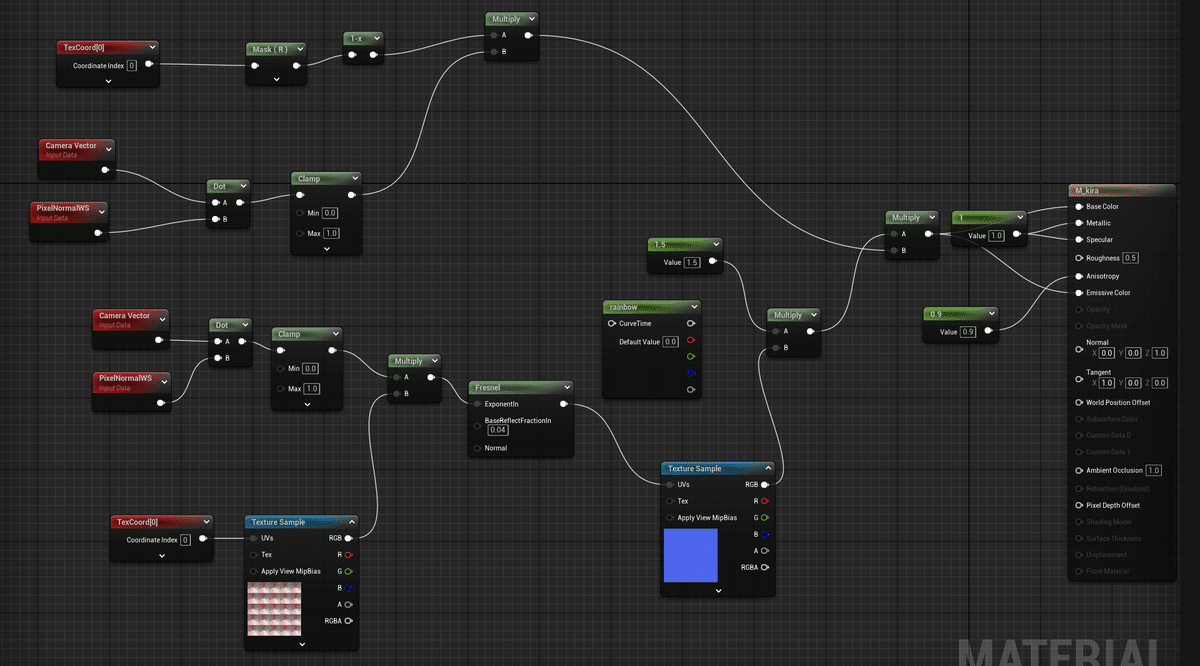
マテリアルノードの構築
CameraVectorWSノードでカメラ方向を取得し、PixelNormalWSで法線情報を取得します。これらの情報を組み合わせて、視点による色の変化を実現します。

STEP
反射設定の調整
Metallicを1.0(完全な金属)に、Roughnessを0.5(適度な粗さ)に設定します。この設定により、BaseColorのテクスチャが反射光の色に影響を与え、キラキラ効果が生まれます。
STEP
グラデーションの適用
視点からの角度に応じてグラデーションが変化するよう、カメラベクターと法線の関係性を利用してマテリアルを完成させます。
まとめ
今回はUEFNでキラキラカードマテリアルを作成する方法を解説しました。CameraVectorWSとPixelNormalWSを組み合わせることで、視点によって変化する美しいマテリアルが作成できましたね。
習得したスキル
- CameraVectorWSで視点方向を取得する方法
- PixelNormalWSで法線情報を活用する方法
- MetallicとRoughnessで反射を制御する方法
以上です。
投稿者プロフィール

-
(株)ゲームガム 代表取締役社長 / Roblox開発スタジオ GameGum 責任者 / 現役大学院生 金属×ロケットの研究従事 / ゲーム配信Mirrativ 配信者 / 国内最大級メタバースクリエーター向けテックブログを運営。
「メタバースクリエーターと1兆円の経済圏を作る」ために活動中。Xのアカウントのフォロワーは2000人弱(2025年4月現在)
最新の投稿
 RobloxStudio2025年6月23日【初心者必見!】RobloxのCFrame完全マスターガイド
RobloxStudio2025年6月23日【初心者必見!】RobloxのCFrame完全マスターガイド RobloxStudio2025年6月23日【初心者必見】Robloxでプレイヤーハザードを作る方法
RobloxStudio2025年6月23日【初心者必見】Robloxでプレイヤーハザードを作る方法 RobloxStudio2025年6月22日【5分で読める!】Robloxレイヤード衣類アクセサリの作り方
RobloxStudio2025年6月22日【5分で読める!】Robloxレイヤード衣類アクセサリの作り方 RobloxStudio2025年6月22日【初心者必見!】Robloxカメラのカスタマイズ完全ガイド
RobloxStudio2025年6月22日【初心者必見!】Robloxカメラのカスタマイズ完全ガイド








ぜひ、応援の言葉をお願いします!