こんなクリエイターに見て欲しい
- UEFNでキラキラカードを完成させたい
- マテリアルノードの構造を理解したい
- レイヤー構造のマテリアルを作りたい
完成したもの
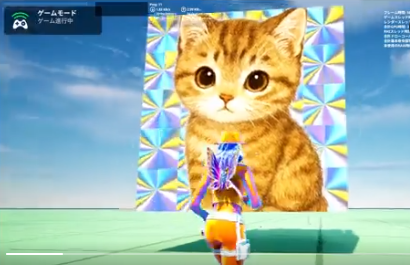
まずは完成サンプルをご覧ください。

3層構造のキラキラカードマテリアルが完成します。一番下の層で個々のキラキラパターンを生成し、真ん中の層でカメラ角度による虹色グラデーション効果を追加、最上層にキャラクターテクスチャを配置。BumpOffsetノードにより視差効果も実現し、本物のキラキラカードのような立体感を演出しています。
キラキラカードマテリアルとは
キラキラカードマテリアルとは、異方性反射とイリデセント効果を組み合わせ、3層のレイヤー構造で構成された視差効果付きのマテリアルです。
今回の記事では
- 極座標テクスチャで個々のキラキラを生成する仕組み
- カメラと法線の内積でグラデーションを制御する方法
- BumpOffsetで視差効果を追加する使い方
を解説していきます。
キラキラカードマテリアルの作成手順
手順はこちらです。
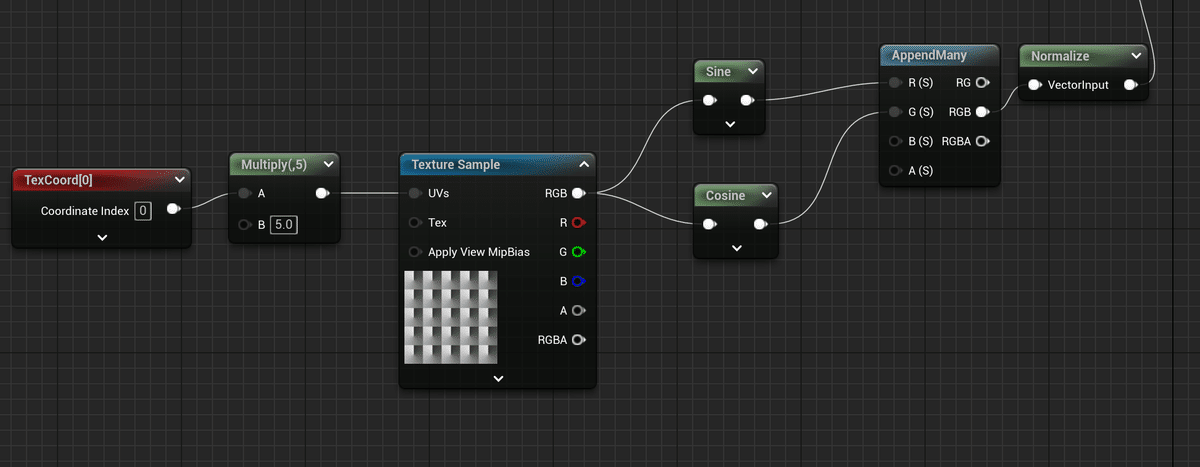
TextureCoordinateとグレースケールの極座標テクスチャを使用します。SineとCosineで方向ベクトルを計算し、Normalizeで正規化してタンジェントマップを生成します。

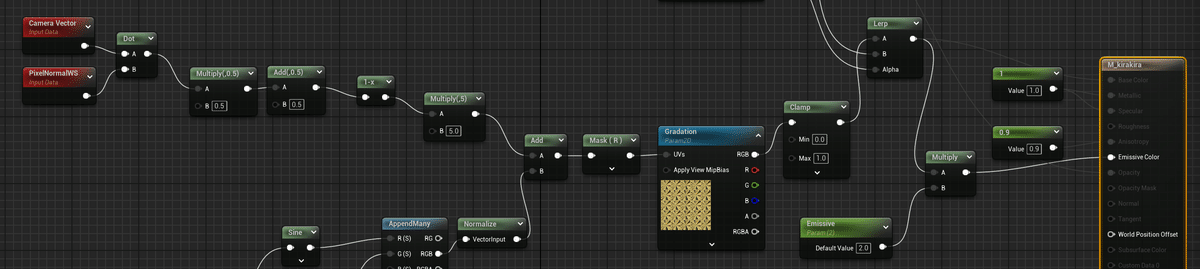
AtmosphereSunLightVectorとPixelNormalWSの内積を計算し、0.5を掛けてAddで0.5を足します。これにより-1~1の範囲を0~1に変換し、グラデーションの表示範囲を制御します。

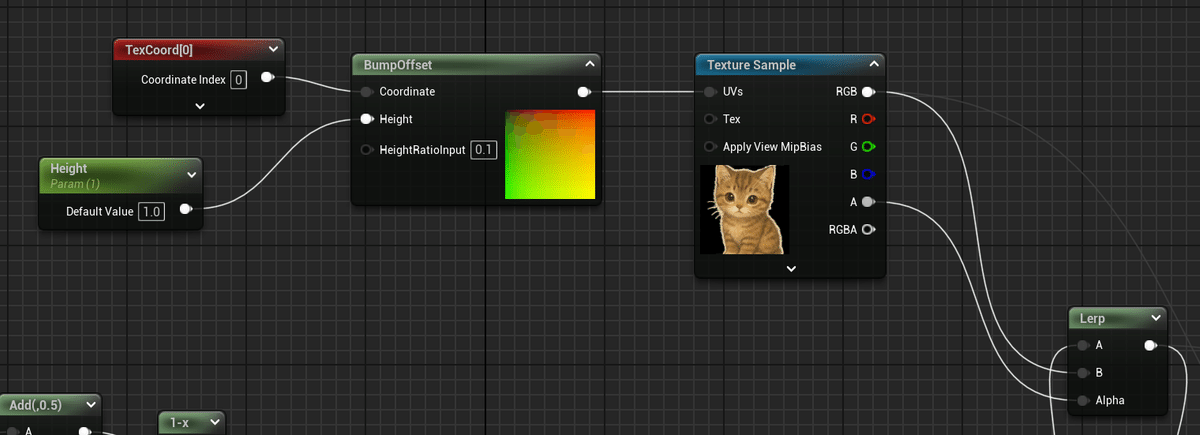
BumpOffsetノードを使用してUVをずらし、視差効果を追加します。HeightRatioは0.005~0.1の範囲で調整し、UVスイミング現象を防ぎます。

Lerpノードを使用して各レイヤーを合成します。A入力に下層と中層をAddしたもの、B入力にキャラクターテクスチャ、Alpha入力にアルファチャンネルを接続します。
グラデーションテクスチャをPNGではなくEXR形式で出力することで、滑らかなグラデーションを実現します。GIMPなどのフリーソフトで極座標変換も可能です。
まとめ
今回はUEFNでキラキラカードマテリアルの完全なノード構成を解説しました。3層構造とBumpOffsetによる視差効果で、本格的なキラキラカードが実現できましたね。
習得したスキル
- 極座標テクスチャでキラキラパターンを作成する方法
- 内積計算でグラデーション範囲を制御する方法
- BumpOffsetで視差効果を追加する方法
以上です。
投稿者プロフィール

-
(株)ゲームガム 代表取締役社長 / Roblox開発スタジオ GameGum 責任者 / 現役大学院生 金属×ロケットの研究従事 / ゲーム配信Mirrativ 配信者 / 国内最大級メタバースクリエーター向けテックブログを運営。
「メタバースクリエーターと1兆円の経済圏を作る」ために活動中。Xのアカウントのフォロワーは2000人弱(2025年4月現在)
最新の投稿
 RobloxStudio2025年6月23日【初心者必見!】RobloxのCFrame完全マスターガイド
RobloxStudio2025年6月23日【初心者必見!】RobloxのCFrame完全マスターガイド RobloxStudio2025年6月23日【初心者必見】Robloxでプレイヤーハザードを作る方法
RobloxStudio2025年6月23日【初心者必見】Robloxでプレイヤーハザードを作る方法 RobloxStudio2025年6月22日【5分で読める!】Robloxレイヤード衣類アクセサリの作り方
RobloxStudio2025年6月22日【5分で読める!】Robloxレイヤード衣類アクセサリの作り方 RobloxStudio2025年6月22日【初心者必見!】Robloxカメラのカスタマイズ完全ガイド
RobloxStudio2025年6月22日【初心者必見!】Robloxカメラのカスタマイズ完全ガイド








ぜひ、応援の言葉をお願いします!