まず初めに
こんなクリエイターに見て欲しい
- 3Dオブジェクトを自在に動かしたい
- 回転や位置の制御を理解したい
- プロ並みの動きを実装したい
CFrameとは
CFrameとは、3Dオブジェクトの位置と回転を制御するためのRobloxの座標フレームデータ型です。
今回の記事では
- オブジェクトを特定位置に配置する仕組み
- 任意の角度で回転させる方法
- 相対的な位置や回転を制御する使い方
を解説していきます。
CFrameの基本操作
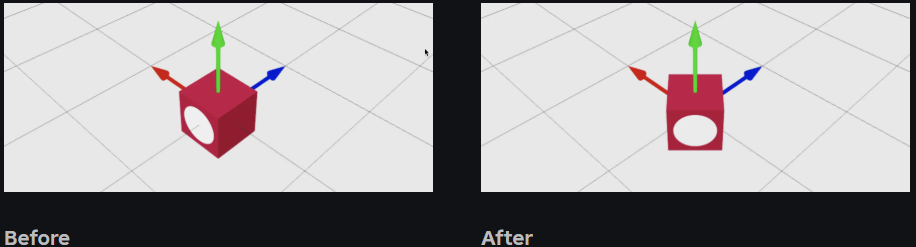
位置の設定
CFrame.newで位置を指定
local Workspace = game:GetService("Workspace")
local redBlock = Workspace.RedBlock
-- Create new CFrame
local newCFrame = CFrame.new(-2, 2, 4)
-- Overwrite redBlock's current CFrame with new CFrame
redBlock.CFrame = newCFrame
Vector3を使う場合のスクリプト
local Workspace = game:GetService("Workspace")
local redBlock = Workspace.RedBlock
-- Create new CFrame
local newVector3 = Vector3.new(-2, 2, 4)
local newCFrame = CFrame.new(newVector3)
-- Overwrite redBlock's current CFrame with new CFrame
redBlock.CFrame = newCFrameRoblox公式ドキュメントより引用
CFrame.new()を使って、オブジェクトを特定の座標に配置できます。引数にx、y、z座標を指定するか、Vector3を使用して位置を設定します。例えば、CFrame.new(-2, 2, 4)で、オブジェクトを(-2, 2, 4)の位置に移動できますよ。
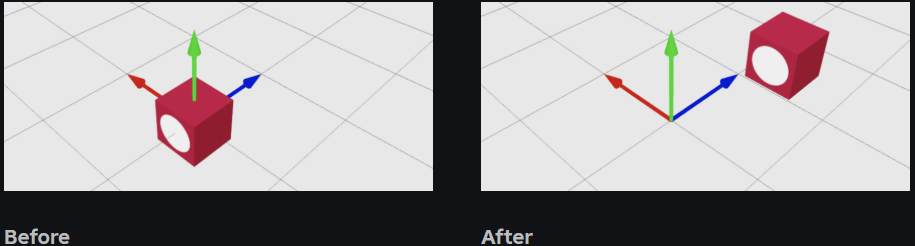
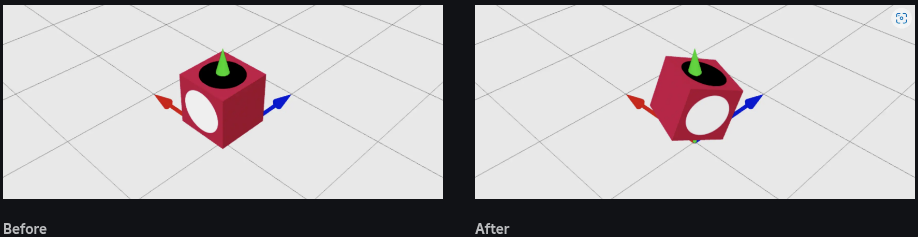
回転の設定
CFrame.Anglesで角度を制御
local Workspace = game:GetService("Workspace")
local redBlock = Workspace.RedBlock
-- Create new rotated CFrame
local newCFrame = CFrame.Angles(0, math.rad(45), 0)
-- Overwrite redBlock's current CFrame with new CFrame
redBlock.CFrame = newCFrame
Roblox公式ドキュメントより引用
CFrame.Angles()を使用して、オブジェクトを回転させることができます。パラメータはラジアン単位なので、度数を使いたい場合はmath.rad()で変換します。例えば、CFrame.Angles(0, math.rad(45), 0)でY軸を中心に45度回転させられます。
特定点への向き
正面を向かせる方法
local Workspace = game:GetService("Workspace")
local redBlock = Workspace.RedBlock
local blueCube = Workspace.BlueCube
-- Create a Vector3 for both the start position and target position
local startPosition = Vector3.new(0, 3, 0)
local targetPosition = blueCube.Position
-- Put the redBlock at 'startPosition' and point its front surface at 'targetPosition'
redBlock.CFrame = CFrame.new(startPosition, targetPosition)
Roblox公式ドキュメントより引用
CFrame.new(開始位置, ターゲット位置)の形式で、オブジェクトの正面を特定の点に向けることができます。これを使えば、敵を自動的にプレイヤーの方向に向かせるなどの処理が簡単に実装できますよ。
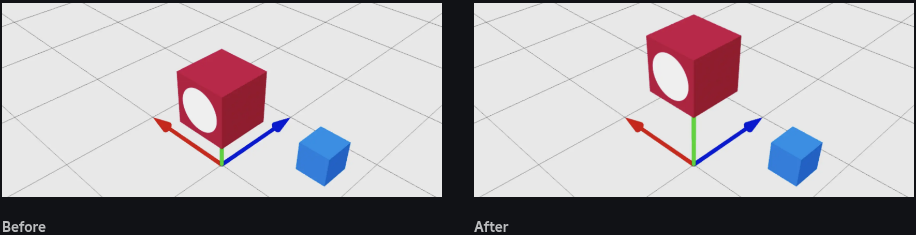
オフセットの適用
現在位置からの相対移動
local Workspace = game:GetService("Workspace")
local redBlock = Workspace.RedBlock
redBlock.CFrame = CFrame.new(redBlock.Position) + Vector3.new(0, 1.25, 0)
Vector3がブロックの位置ではなく、ブルーキューブの位置で新しく作成されるスクリプト
local Workspace = game:GetService("Workspace")
local redBlock = Workspace.RedBlock
local blueCube = Workspace.BlueCube
redBlock.CFrame = CFrame.new(blueCube.Position) + Vector3.new(0, 2, 0)
Roblox公式ドキュメントより引用
オブジェクトの現在位置から相対的に移動させるには、CFrame.new(object.Position)にVector3を加算します。例えば、+ Vector3.new(0, 1.25, 0)で1.25スタッド上に移動できます。他のオブジェクトからの相対位置も同様に設定できます。
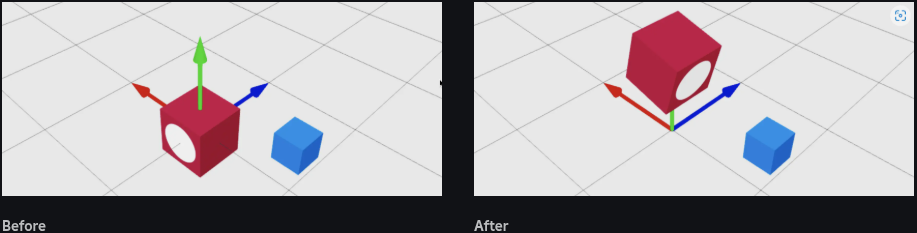
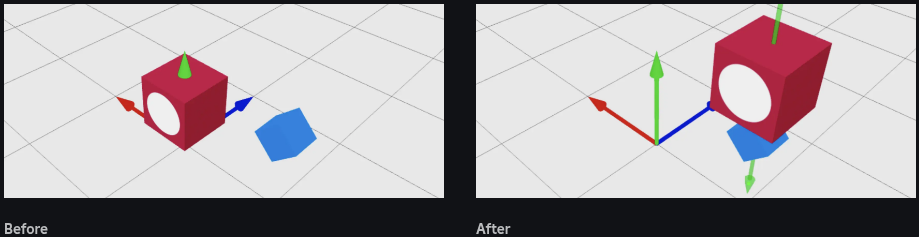
動的な向きの制御
ToWorldSpaceで相対的な操作
相対的な移動を行うスクリプト
local Workspace = game:GetService("Workspace")
local redBlock = Workspace.RedBlock
local blueCube = Workspace.BlueCube
local offsetCFrame = CFrame.new(0, 2, 0)
redBlock.CFrame = blueCube.CFrame:ToWorldSpace(offsetCFrame)
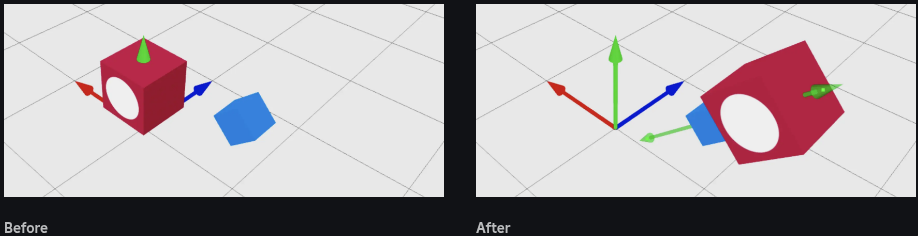
相対的な回転を行うスクリプト
local Workspace = game:GetService("Workspace")
local redBlock = Workspace.RedBlock
local rotatedCFrame = CFrame.Angles(0, math.rad(70), math.rad(20))
redBlock.CFrame = redBlock.CFrame:ToWorldSpace(rotatedCFrame)
Roblox公式ドキュメントより引用
CFrame:ToWorldSpace()を使用すると、オブジェクトのローカル座標系での操作が可能になります。これにより、オブジェクトがどの向きを向いていても、その向きを基準にした移動や回転ができます。プレイヤーの肩の上に何かを表示するような場合に便利ですよ。
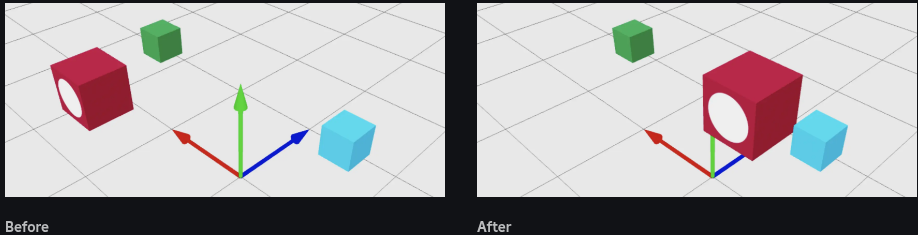
点間の補間
Lerpで中間位置を計算
local Workspace = game:GetService("Workspace")
local redBlock = Workspace.RedBlock
local greenCube = Workspace.GreenCube
local cyanCube = Workspace.CyanCube
redBlock.CFrame = greenCube.CFrame:Lerp(cyanCube.CFrame, 0.7)
Roblox公式ドキュメントより引用
CFrame:Lerp()を使用すると、2点間の任意の位置にオブジェクトを配置できます。第2引数に0から1の値を指定することで、始点からの距離の割合を制御できます。0.7なら70%の位置に配置されます。
まとめ
CFrameは、Robloxで3Dオブジェクトの位置と回転を制御する強力なツールです。基本的な位置設定から、相対的な移動、特定点への向き変更、補間による滑らかな動きまで、様々な操作が可能です。これらの機能を組み合わせることで、プロフェッショナルな動きのあるゲームを作ることができます。
習得したスキル
- CFrame.newで位置を設定する方法
- ToWorldSpaceで相対的に操作する方法
- Lerpで滑らかな動きを作る方法
CFrameをマスターすれば、3D空間でのオブジェクト制御が思いのままになりますよ!
投稿者プロフィール

-
(株)ゲームガム 代表取締役社長 / Roblox開発スタジオ GameGum 責任者 / 現役大学院生 金属×ロケットの研究従事 / ゲーム配信Mirrativ 配信者 / 国内最大級メタバースクリエーター向けテックブログを運営。
「メタバースクリエーターと1兆円の経済圏を作る」ために活動中。Xのアカウントのフォロワーは2000人弱(2025年4月現在)
最新の投稿
 RobloxStudio2025年6月23日【初心者必見!】RobloxのCFrame完全マスターガイド
RobloxStudio2025年6月23日【初心者必見!】RobloxのCFrame完全マスターガイド RobloxStudio2025年6月23日【初心者必見】Robloxでプレイヤーハザードを作る方法
RobloxStudio2025年6月23日【初心者必見】Robloxでプレイヤーハザードを作る方法 RobloxStudio2025年6月22日【5分で読める!】Robloxレイヤード衣類アクセサリの作り方
RobloxStudio2025年6月22日【5分で読める!】Robloxレイヤード衣類アクセサリの作り方 RobloxStudio2025年6月22日【初心者必見!】Robloxカメラのカスタマイズ完全ガイド
RobloxStudio2025年6月22日【初心者必見!】Robloxカメラのカスタマイズ完全ガイド













ぜひ、応援の言葉をお願いします!